NYで今学ばれているインフォグラフィックスの授業 第三回
引き続き、インフォグラフィックスの見解を深めます。
アイコンやシンボルや色の重要性、歴史そして文化面も考えながら、よりよりインフォグラフィックスについて考えます。
授業のマテリアルは以下です。
読み物マテリアル
A semiotic model of visual perception
良いインフォグラフィックスの例
Web以前でのインフォグラフィックスの研究者のサイト
とてもシンプルな作りなのに、たくさんシェアされた成功例。
数地形データが非常にうまくインフォグラフィックスされている例。
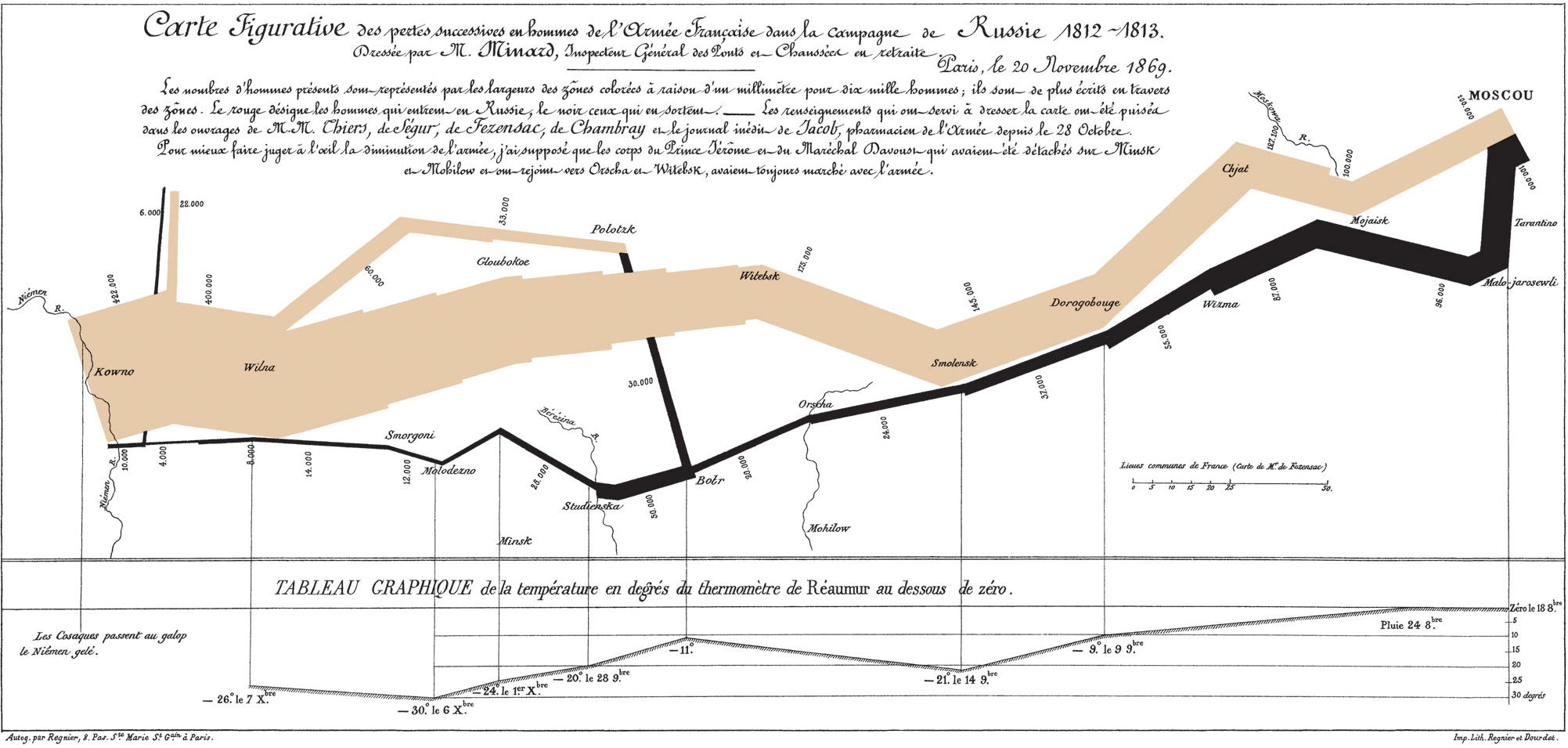
なんと19世紀に作られたインフォグラフィックス。ナポレオンのモスクワ侵攻をビジュアル化しています。太い線は人数を表しています。行きがベージュ、帰りが黒です。地理的な考慮もされて作られており、シンプルなのにものすごく分かりやすい作りです。
by Lee Byron
動的な分かりやすいインフォグラフィックス。
ビデオ講座
Data Visualization Fundamentals(Lynda.comに登録が必要)
すべてで3時間41分あるコースです。例や歴史、データの集め方から実際の作り方まで網羅されています。
Optional video:
分子やらの超理系的トピックスなのですが、データビジュアライゼーションにより聞き手にわかりやすく伝えることができている例。
Designing a Data Visualization(Lynda.comに登録が必要)
3時間38分のコース。
次の記事
前回の記事